Nofollow的滥用,导致某些SEO人员为了做到搜索引擎的最大优化,利用Nofollow来控制权重的流动,这样能够很好的优化某些特定页面。当然这类优化比较适合某些早已积累了相当高权重的老站点。为了避免权重流失和Nofollow的滥用,搜索引擎早已减弱了Nofollow的功效,以前的Nofollow不仅不会造成权重流动,与此同时不会造成权重损失,如今的Nofollow规定尽管也不会造成权重流向目标链接,可是原本流向的目标页链接将会损失掉。比如当前页权重为1,而且页面上面有10个链接,其中一个是Nofollow的链接,根据先前的Nofollow的规定,每一个非Nofollow链接指向的目标页将获得1/9的权重,含Nofollow的链接不能获得权重,而根据如今搜索引擎对Nofollow的新规定,非Nofollow链接指向的目标页只能获得1/10,Nofollow链接同样不能获得权重,也就是损失了1/10的权重。
Nofollow标签代码
现阶段Nofollow可以用在网页Meta标签与A链接标签上。
假如放到meta标签上的话,就意味着不要跟踪此网页内容上的任何链接:
<meta name="robots" content="nofollow" />
如果是放到a标签上的话,就意味着不要跟踪这一个链接:
<a href="https://seo66.com" rel="nofollow">seo66</a>
Nofollow怎么加
讲了Nofollow标签代码,但是一些新手朋友可能不会用,这里教教大家怎么用Nofollow标签。
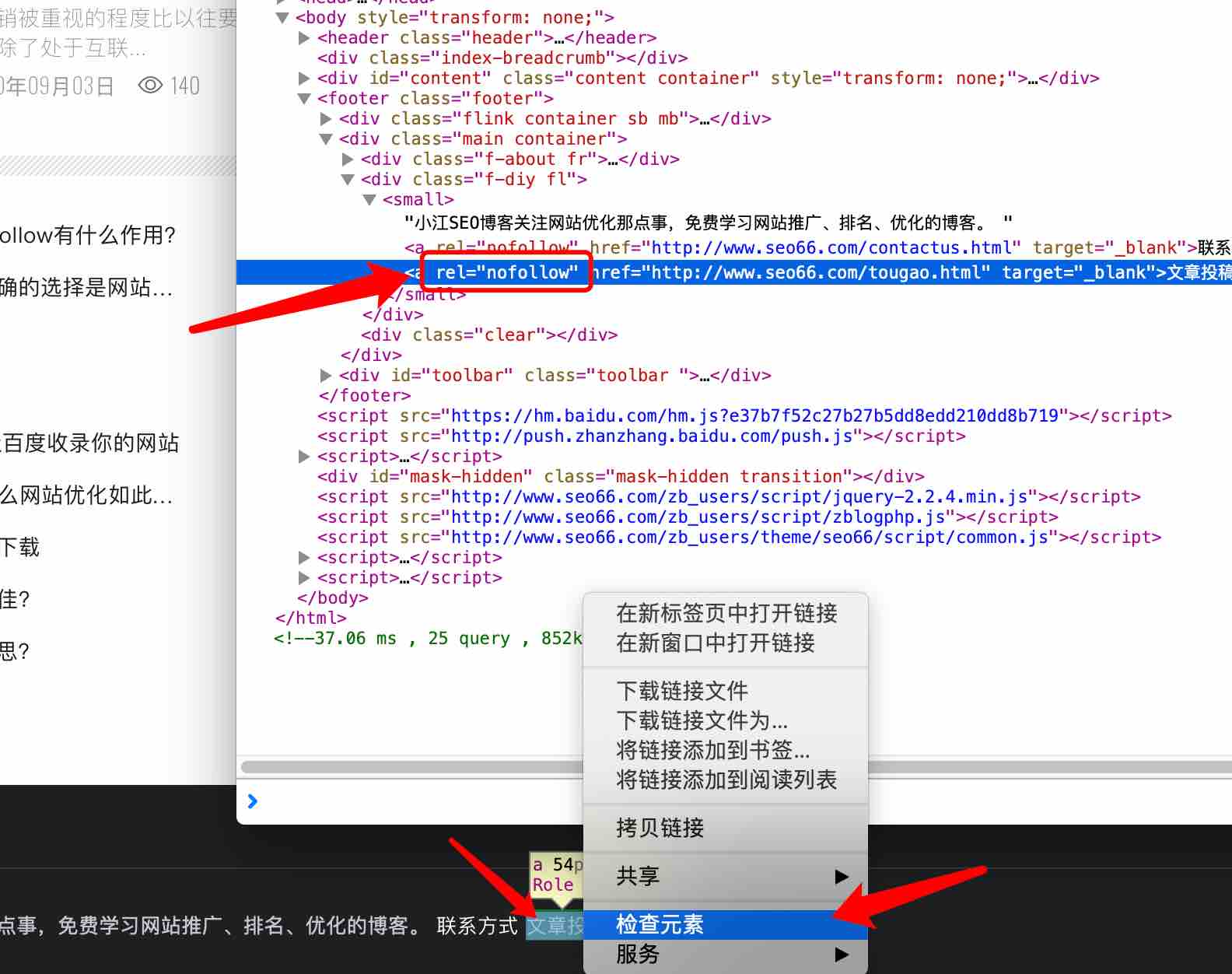
右键审查元素,如下图就是一个Nofollow标签,可以通过这个方法检测。

这里主要讲讲文章里的Nofollow标签怎么加,网站其他页面也是一个道理。
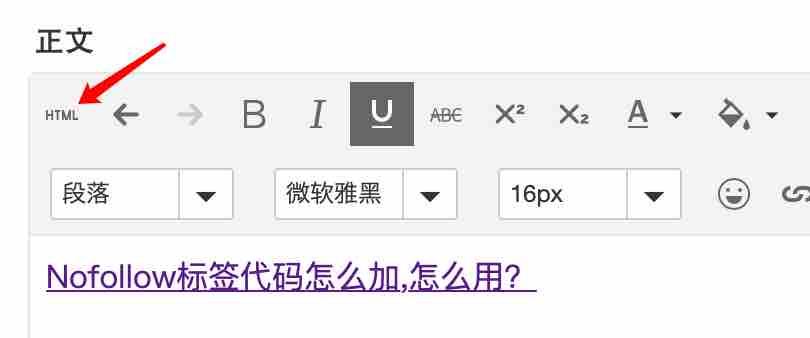
1、在文章编辑里点击HTML

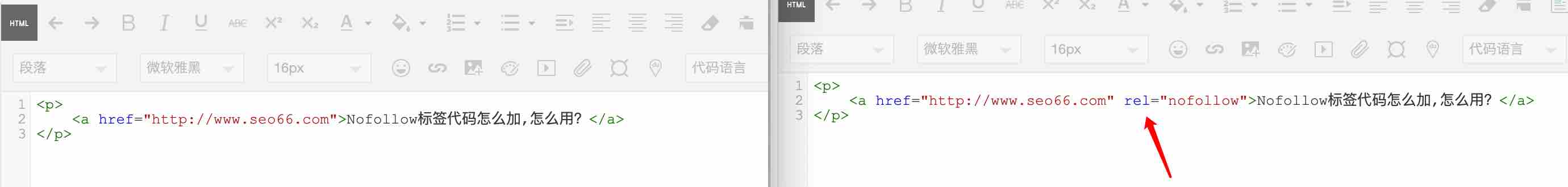
2、按照前面的案例,在herf后面加Nofollow就可以,如下图

Nofollow标签的应用场景
1、自己网站链接:自己的网站链接有些没有意义的页面需要加上Nofollow标签,比如联系我们、关于我们、公司介绍、广告服务、投稿等等,这些没有意义链接,不需要去竞争排名的链接建议加上Nofollow标签,防止网站的权重流失。
2、别人网站链接:别人网站的链接建议都加上Nofollow标签(除了友情链接),有些图片广告和文字广告的链接建议也要加上Nofollow标签。

评论列表
别辜负人生,别亏待来路,既然这一切无从逃避,那就迎难而上冲上去,让自己无憾,是生活重心,让自己幸福,是最终目的。https://www.jyhost.com/
2024年11月02日 09:58